1. Tạo tương phản
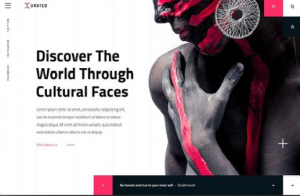
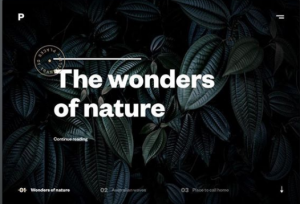
Chữ bắt buộc phải đáp ứng điều kiện quan trọng nhất là dễ dàng cho việc đọc, điều này góp phần không nhỏ trong sự thành công của website. Phải kết hợp màu chữ của bạn đủ tương phản để có thể dễ dàng đọc trên bất kỳ một hình ảnh nào.
Ngoài ra, sự tương phản không chỉ dừng lại ở việc màu sắc của chữ và hình ảnh, nó còn thể hiện ở kích thước, kiểu chữ.
VD1: Website có sự tương phản giữa các chữ, chữ in hoa – chữ thường, chữ có chân – chữ không chân.

VD2: Nếu bạn sử dụng hình ảnh tối, lựa chọn tốt nhất cho bạn là chữ màu trắng hoặc những màu tươi sáng. Ngược lại, nếu bạn có một hình ảnh sáng, hãy sử dụng những màu chữ tối để tạo sự tương phản rõ ràng giữa các yếu tố.


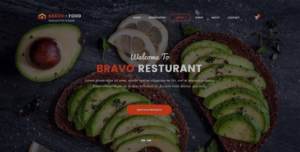
2. Đặt chữ như một phần của hình ảnh
Đôi khi những nội dung chữ có thể biến hóa nó thành một phần của hình ảnh mà ta đang sử dụng. Điều này có thể rất khó thực hiện, hoặc cũng chỉ giới hạn trong một số trường hợp đặc biệt, nhưng nó sẽ mang đến hiệu quả rất cao.
VD:Bạn có thể sẽ chỉ cần một hình ảnh và chữ đơn giản rồi lồng ghép nó lại, hoặc một bức ảnh chụp có sẵn chữ ở trong đó.

3. Theo hướng đọc của mắt
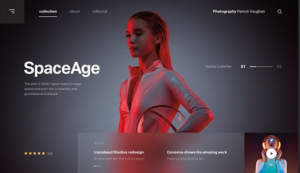
Làm việc với hướng đọc của mắt trong một hình ảnh có thể nói là một bước rất quan trọng để tạo nên tương tác giữa hình ảnh và chữ. Điều bạn cần là đặt văn bản vào một vị trí hợp lý, ko đè lên hay che khuất phần quan trọng của bức ảnh như là hành động chính trong bức ảnh hoặc bộ mặt của sản phẩm mà bạn muốn trưng bày.
VD: đặt chữ ở một vị trí vô cùng hợp lý và đẹp mắt, chúng ta có thể thấy ánh mắt cô gái đều đang hướng vào phần nội dung chữ, điều đó khiến cho mắt nhìn của chúng ta cũng bị cuốn theo và dễ dàng tập trung vào đoạn văn bản đó.

4. Làm nhòe hình ảnh
Một cách đơn giản nhất bạn có thể làm khi kết hợp chữ với hình đó là làm nhòe một phần của hình ảnh. Làm nhòe một phần của hình ảnh background có thể làm cho chữ của bạn nổi bật hơn
VD:Phần background mờ đã làm nổi bật rất rõ nội dung chữ, giúp cho chúng ta dễ bị thu hút vào những điều mà họ muốn truyền đạt.

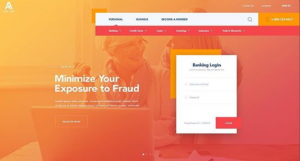
5. Đặt chữ trong một nền khung hiển thị
Chọn một khung hiển thị bất kỳ, hình vuông, hình tròn, hình chữ nhật, … Tiếp theo là chọn màu sắc cho khung đó đủ để có thể hiển thị rõ chữ bên trên, giúp chúng ta đọc chữ một cách dễ dàng. Ngoài ra, cũng đừng quên điều chỉnh kích cỡ khung để phần background đó không che khuất đi một phần hình ảnh bên dưới, chúng ta nên chọn mức độ vừa phải đủ để đọc chữ và nhìn được cả hình ảnh background bên dưới.

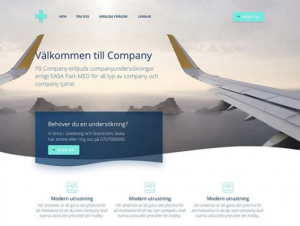
6. Đặt chữ vào trong background
Một trong những cách tốt nhất là đưa văn bản vào trong một phần của hình ảnh, chứ không phải đặt chữ lên trên bức hình. Background đơn giản thì dễ dàng cho việc đặt chữ hơn, những hình ảnh đó thường được sử dụng bởi một màu, do đó ta dễ dàng tìm ra được vị trí thích hợp để đặt chữ sao cho dễ nhìn thấy và dễ đọc.
VD: Chữ đặt vị trí trông tự nhiên mà không đòi hỏi phải can thiệp quá nhiều vào chỉnh sửa hình ảnh.

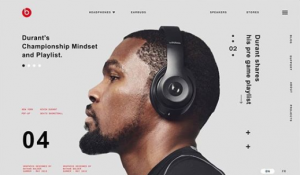
7. Sử dụng kích thước lớn
Khi muốn tận dung không gian, hãy sử dụng kích thước lớn. Có thể áp dụng được cho cả hình ảnh hoặc chữ. Các yếu tố được sử dụng với kích thước lớn sẽ gây chú ý với người dùng.
VD: Sử dụng cả hình ảnh và chữ lớn, giúp tạo nên sự tương phản rất rõ, và nó hầu như có thể được sử dụng cho tất cả các loại hình ảnh hoặc chữ


.
8. Màu sắc
Thêm một chút màu sắc cũng có thể tạo thêm chút sang tạo cho hình ảnh. Sử dụng một tông màu có thể làm nổi bật một vài từ quan trọng cần nhấn mạnh.

9. Sử dụng thêm một lớp màu
Một hiệu ứng đang ngày càng phổ biến là sử dụng thêm một lớp màu che phủ lên hình ảnh gốc để làm nổi bật phần văn bản.
Điều quan trọng nhất là lựa chọn màu sắc phù hợp. Sự cân bằng ở đây là màu sắc đó được sử dụng là một lớp trong suốt đủ để nhìn thấy hình ảnh bên dưới, và cũng đủ tương phản để dễ dàng đọc chữ bên trên.

10. Dùng hình và chữ đơn giản
Thiết kế website của bạn càng đơn giản càng tốt bao gồm cho cả hình ảnh và chữ. Khi bạn muốn mọi người nhìn thấy cả hình ảnh và chữ, đôi khi làm nhiều hiệu ứng quá sẽ cho ra kết quả ngược lại.
Khi làm việc với hình ảnh, sử dụng một kiểu chữ đơn giản, và một hình ảnh đơn giản, sẽ cho ra website dễ nhìn nhất. Hãy nhớ giữ cho các phần quan trọng nhất của hình ảnh được hiển thị một cách rõ ràng nhất, sau đó đặt chữ vào một vị trí không làm ảnh hướng đến hình ảnh và cũng tạo cảm giác dễ dàng cho người đọc có thể hiểu nội dung câu chữ nhanh nhất.


