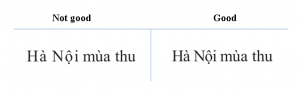
1. Kích thước trung bình của font tiêu đề
Lựa chọn kích thước font tiêu đề phụ thuộc vào các font sử dụng trong thiết kế. Trong mọi trường hợp,size chữ phụ thuộc vào thiết kế tổng thể, về cách thức phù hợp với các tiêu đề trên trang web.
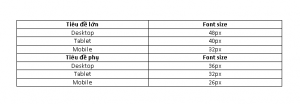
Các font size cho các thiết bị khác nhau:


2. Kích thước trung bình font ở phần nội dung
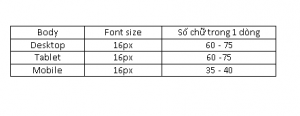
16px là kích thước font chữ hiển thị mặc định của văn bản, khi là người dùng và trải nghiệm đọc nó trên một trang web sẽ nhận 16px hiển thị trên tất cả thiết bị đến khoảng cách của người đọc tương tự so với tỷ lệ font chữ trong sách in đến khoảng cách của người cầm sách. Tạo sự thoải mái một cách tự nhiên nhất cho người dùng.


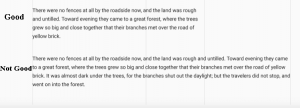
3. Khoảng cách dòng (Leading)
Khoảng cách giữa các dòng văn bản cũng cần lưu ý. Việc có khoảng cách phù hợp giữa các dòng sẽ giúp lôi cuốn người đọc vì chúng tạo ra không gian nghỉ cho mắt. Với mỗi kiểu font chữ nên đặt chiều cao của dòng lớn hơn cỡ font chữ đó 3 px. Ví dụ, nếu bạn sử dụng font chữ có kích cỡ là 10px thì chiều cao của dòng giúp dễ đọc sẽ là 13px.

4. Khoảng cách chữ (Kerning)
Khoảng cách giữa các chữ cái cũng cần phải lưu ý. Điều chỉnh khoảng cách giữa các ký tự này bằng nhiều cách khác nhau. Tuy nhiên không nên điều chỉnh tỷ lệ của các ký tự, không co kéo ký tự theo các hướng khác nhau để thay đổi khoảng cách giữa các ký tự. Nếu không bạn có thể chọn kiểu font chữ khác có khoảng cách giữa các ký tự hợp lý hơn.
5. Số ký tự trong 1 dòng
Đối với website,giới hạn đúng số lượng ký tự trên mỗi dòng là chìa khóa cho khả năng về độ dễ đọc và chiều dài của một dòng chữ.
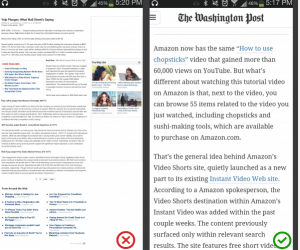
Bạn nên dùng khoảng 60 ký tự trên mỗi dòng nếu bạn muốn có một trải nghiệm đọc tốt.

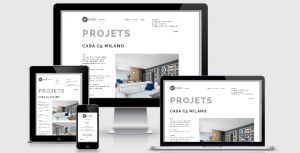
Với các thiết bị mobile, bạn nên để khoảng 35-40 ký tự trên một dòng. Ví dụ về hai trang web đã được xem trên thiết bị mobile. Trang đầu tiên đã sử dụng nhiều hơn 40 ký tự trên một dòng, trong khi trang thứ hai chỉ sử dụng tối đa khoảng 35-40 ký tự.

Những cách trên không phải là cố định. Thay vào đó hay lựa chọn kích cỡ cho thiết kế của bạn. Mỗi trang web cần độc đáo, và bạn có thể muốn thay đổi lựa chọn ở từng giai đoạn của thiết kế cho phù hợp với cách bố trí của bạn.