Quảng bá thương hiệu và buôn bán trên Internet là rất cần thiết đối với những doanh nghiệp trong thời kì công nghệ hiện nay. Chính vì vậy, việc thiết kế màu sắc của website sao cho khách hàng cảm thấy hài lòng là cực kì quan trọng.
Có 3 yếu tố cần quan tâm khi xem xét màu sắc cho thiết kế website của mình:
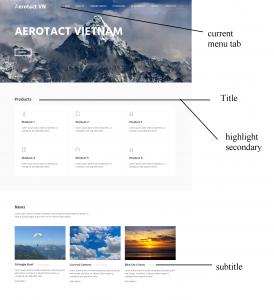
- Chọn màu sắc chủ đạo cho website
- Chọn màu điểm nhấn để tạo hệ thống màu cho website
- Chọn màu nền để hoàn thiện thiết kế
* Ý nghĩa của màu sắc: Cách chọn màu sắc phù hợp
Lựa chọn màu sắc cũng cần phải có chiến lược, bởi đó sẽ là màu sắc của nhãn hiệu, là yếu tố giúp người tiêu dùng nhận ra và phân biệt doanh nghiệp.
Màu sắc khác nhau có khả năng thu hút những nhóm khách hàng cụ thể, thậm chí là thay đổi hành vi tiêu dùng.
- Màu vàng: đại diện cho sự lạc quan, trẻ trung và vui vẻ thường được sử dụng để níu giữ người xem, tuy nhiên chỉ được sử dụng ít, xen kẽ vì có thể làm căng thẳng mắt người xem

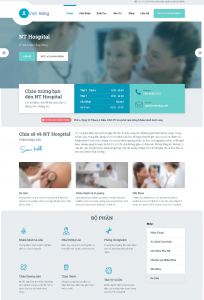
- Màu xanh là đại diện cho sự tin tưởng, chân thật, an toàn, công bằng và ổn định. Thường được sử dụng trong các lĩnh vực kinh doanh dịch vụ, tài chính ngân hàng để mang lại cảm giác an toàn yên tâm cho khách hàng.

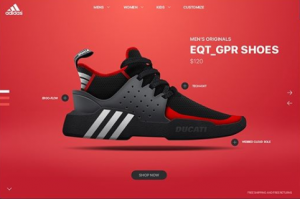
- Màu đỏ thể hiện cho nhiệt huyết, đam mê, năng lượng, sự phấn khích, hăng hái và chuyên nghiệp.

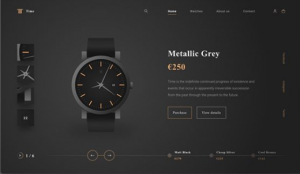
- Màu đen: đại diện cho năng lực, sang trọng và quý phái thường được sử dung trong các thương hiệu lớn thể hiện đẳng cấp,sang trọng.

1. Chọn màu sắc chủ đạo cho website
Màu sắc thu hút rất nhiều sự chú ý, vì vậy, bạn không thể chèn ở khắp mọi nơi.
Quy luật chung: Chỉ sử dụng màu chủ đạo giới hạn ở một số vị trí bạn muốn khách hàng chú ý đến nhất, hoặc những nút/link bạn muốn khách hàng hành động (như số điện thoại, form liên hệ, đăng ký nhận bản tin,…)
Về cơ bản, màu chủ đạo của bạn không cần đặt tràn lan khắp mọi nơi mà chỉ cần nổi bật ở một số vùng cố định để khách hàng tập trung vào.

2. Chọn màu điểm nhấn để tạo bảng màu cho website
Sẽ thật là nhàm chán nếu chỉ có một màu đơn sắc xuyên suốt toàn bộ website.
Có những nội dung/mặt hàng không phải là tiêu điểm chính trên trang, nhưng bạn vẫn muốn chúng nổi bật. Có thể là phụ đề, nút phụ, hộp thông tin, màu nền….
Cố gắng hạn chế chỉ sử dụng 1 hoặc 2 màu sắc. Nếu có quá nhiều màu sắc điểm nhấn, sẽ tạo ra nhiều điểm tập trung có thể gây nhầm lẫn cho khách truy cập vào website, vì không biết nên click vào đâu mới đúng.

3. Chọn màu nền để hoàn thiện thiết kế
Màu nền của website phụ thuộc vào việc bạn muốn khách truy cập tập trung vào điều gì.
Đơn giản màu sắc bạn chọn làm nền hoàn toàn phụ thuộc vào mục đích của trang web.
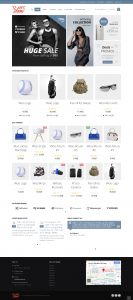
Loại 1: Website Thương mại Điện tử
Hầu hết các trang web tin tức và thương mại điện tử thường sử dụng màu nền trắng hoặc trung tính

Lý do bởi vì mục đích của các website này là thúc đẩy truyền tải ý tưởng, nội dung và các sản phẩm.
Trọng tâm là về nội dung hoặc sản phẩm chứ không phải là thiết kế của trang web. Màu nền chỉ là một phông nền để giúp làm cho nội dung dễ nhìn thấy và dễ đọc hơn
Bảng màu tốt nhất sử dụng cho trang web chuyên sâu thương mại điện tử là nền trắng hoặc sáng nhạt, kết hợp với màu sắc chủ đạo cùng màu điểm nhấn. Màu sắc chủ đạo và màu điểm nhấn sẽ làm nổi bật đặc tính và tiêu điểm của trang web, trong khi màu nền đơn giản giúp khách truy cập tập trung vào nội dung hoặc sản phẩm nhiều hơn.
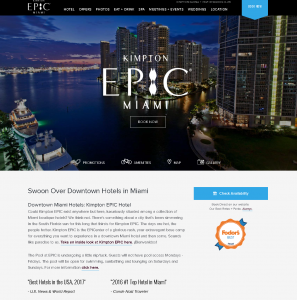
Loại 2: Website doanh nghiệp/tổ chức
Loại website này thường được thiết kế ra với 2 mục đích: quảng bá thương hiệu và dịch vụ.
Phụ thuộc vào mục đích của website doanh nghiệp mà bạn muốn tập trung, màu nền cũng có thể khác nhau.
Thúc đẩy thương hiệu
Khi bạn muốn tăng cường sự nhận diện thương hiệu mạnh, bạn nên sử dụng các màu khác nhau của màu chủ đạo hoặc dùng luôn màu logo/nhãn hiệu làm màu nền chẳng hạn. Khi bạn sử dụng một màu sắc chủ đạo/ logo nhãn hiệu làm nền, chính là đang củng cố sự nhận diện thương hiệu và làm cho doanh nghiệp bạn trở nên dễ nhớ hơn đối với khách hàng.

Thúc đẩy dịch vụ
Nếu bạn muốn giá trị dịch vụ hoặc danh mục các dự án trước đây là tiêu điểm, hãy sử dụng màu nền trắng hoặc trung tính.
Cũng giống như các trang web chuyên sâu về nội dung và thương mại điện tử, bạn không muốn màu nền lấn át màu chủ đạo, khiến khách hàng rời khỏi trọng tâm hoặc thông điệp của bạn. Bằng cách chọn một nền trắng hoặc trung tính, nội dung/dịch vụ quan trọng của bạn sẽ tự nhiên thu hút được nhiều sự chú ý hơn.
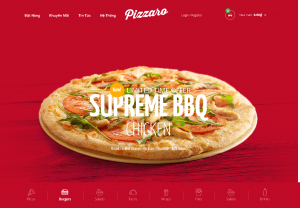
Loại 3: Website chuyên về các ngành nghề sáng tạo/thiết kế/thời trang…
Đối với các trang web trong ngành thời trang, thiết kế, nhà hàng, vẻ đẹp và ngành công nghiệp sáng tạo, thế giới luôn tươi đẹp và có nhiều điều để khám phá.
Không thật sự có bất kỳ quy tắc nào về hình ảnh nền hoặc màu nền bạn nên sử dụng. Hãy tha hồ sáng tạo, có thể sử dụng màu chỉ một màu đen, hoặc bảy sắc cầu vồng.

Màu nền hoàn hảo cho phép nội dung, dịch vụ/sản phẩm trở nên nổi bật trong khi kết hợp hài hòa với màu chủ đạo và màu nhấn, khiến người xem thoải mái khi lướt web.
Khi chưa thể chọn lựa một màu nền thích hợp, hãy sử dụng màu xám hoặc màu xám nhạt. Mặc dù đó không phải là màu nổi trội hay mang lại cảm hứng nhất, nhưng là màu an toàn, đảm bảo cho nội dung, dịch vụ/sản phẩm của bạn nổi bật.
4. Kết luận
- Chọn đúng màu cho trang web không bao giờ được dựa trên màu sắc yêu thích hoặc cảm giác. Một thiết kế website tốt luôn luôn đặt người xem lên vị trí đầu tiên.
- Chọn màu sắc và thiết kế phù hợp với đối tượng mục tiêu, bạn có thể tạo ra một kết nối đáng nhớ và hoàn toàn vượt trội hơn so với đối thủ.
- Chọn bảng màu không được ngẫu nhiên. Thay vào đó, hãy nghiên cứu, phân tích và lên chiến lược cẩn thận: (1) Kết hợp màu chủ đạo phù hợp với logo; (2) Kết hợp màu sắc chủ đạo với màu nhấn; (3) Kết hợp màu nền với màu sắc chủ đạo và màu nhấn.
Bằng cách thực hiện theo 3 bước trên, bạn có thể tạo ra một sự pha trộn màu sắc hoàn hảo nhất cho website của mình. Thậm chí nếu thiết kế bố cục không ổn, đừng lo, màu sắc sẽ giúp bạn. Hãy nhớ thử nghiệm thật nhiều trước khi chính thức quyết định màu sắc cho website nhé. Chúc các bạn thành công.