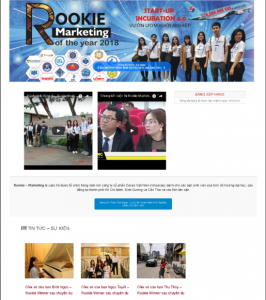
Lấy ví dụ từ website rookiemarketing.com
*Màu sắc và kiểu chữ mỗi giao diện đã được thiết lập theo mặc định.
1. Cấu trúc chính của trang chủ trang web
- Header: bao gồm logo, favicon, nội dung header (Trang chủ; Sản phẩm; Tin tức sự kiện; Giới thiệu; Giỏ hàng). Hai phần bắt buộc phải có cho header của trang chủ là logo và favicon.
![]()
- Nội dung trang chủ: bao gồm các slide, banner, sản phẩm,… Mỗi giao diện khác nhau sẽ có nội dung trang chủ khác nhau.

- Footer: Cột thông tin dưới cùng của trang chủ. Các thông tin thường thấy ở footer là tin tức–sự kiện,giới thiệu,liên hệ,hỗ trợ.

Header và Footer vẫn hiển thị khi người dùng truy cập các lớp trang website thuộc tên miền của website đó.
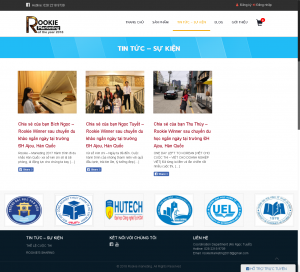
2. Trang tin tức sự kiện
- Hiển thị các bài báo về thành tích, hoạt động của doanh nghiệp

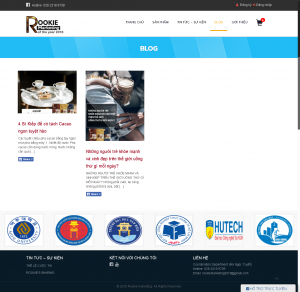
3. Trang blog
- Hiển thị các bài viết cảm nhận, lợi ích sản phẩm của doanh nghiệp

4. Trang giới thiệu
- Trang giới thiệu thường có cấu trúc gồm 3 mục chính: bài viết giới thiệu, mục tìm kiếm, danh mục.



